









LolliClock - Kustom LWP Pro

LolliClock - Kustom LWP Pro का विवरण
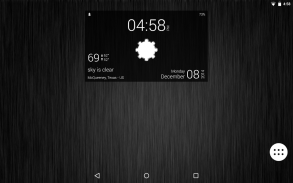
<b>LolliClock</b>
14 Komponents
11 Wallpapers
<b>Requirements</b>:
Kustom Live Wallpaper Pro (Must upgrade to Pro to use external skins) - http://goo.gl/T0Ps55
<b>Setup</b>:
Once installed open the wallpaper chooser by long pressing on the desktop or by using menu from the desktop. Once the wallpaper chooser is open select Kustom from the Live Wallpapers section/tab. Tap "Load Preset" and then tap "LolliClock". Once here you can choose which one you would like to use. Tap on the one you've chosen. You'll see it say "Preset Loaded". Tap the back button. Go to Advanced edit and click the + sign to add a Komponent. From the list select "LolliClock" and pick one of the clocks you wish to use. Tap "Set wallpaper" and that's it! I hope you enjoy my creation!
<b>Help</b>:
Need help? Please, email me or stop by our Google+ community. http://goo.gl/27WF8l
<b>Credit</b>:
Soft Elements Weather Komponent was used in the creation of this skin. You can find it here: http://goo.gl/65sKNr
</div> <div jsname="WJz9Hc" style="display:none"><b> LolliClock
14 Komponents
11 वॉलपेपर
<b> आवश्यकताएँ :
Kustom लाइव वॉलपेपर प्रो (बाहरी खाल का उपयोग करने के लिए प्रो को अपग्रेड करना होगा) - http://goo.gl/T0Ps55
<b> सेटअप :
एक बार जब लंबे डेस्कटॉप पर दबाकर या डेस्कटॉप से मेनू का उपयोग करके वॉलपेपर चयनकर्ता खुले स्थापित किया। वॉलपेपर चयनक लाइव वॉलपेपर अनुभाग / टैब से चुनिंदा Kustom खुल जाने के बाद। "LolliClock" नल तो "लोड पूर्व निर्धारित" ठोकर और। एक बार यहाँ आप उपयोग करना चाहते हैं जो एक का चयन कर सकते हैं। आपके द्वारा चुने गए एक पर ठोकर। आप इसे "पूर्व निर्धारित भरा हुआ है" कहना देखेंगे। वापस बटन टैप करें। उन्नत संपादित करने के लिए जाओ और एक KOMPONENT जोड़ने के लिए हस्ताक्षर + क्लिक करें। सूची से "LolliClock" का चयन करें और आप उपयोग करना चाहते घड़ियों में से एक चुन सकते हैं। "सेट वॉलपेपर" टैप करें और यह बात है! मैं तुम्हें अपने सृजन का आनंद उम्मीद है!
<b> सहायता :
मदद की ज़रूरत है? , मुझे ईमेल या हमारे Google+ समुदाय द्वारा बंद करो। http://goo.gl/27WF8l
<b> क्रेडिट :
शीतल तत्वों मौसम KOMPONENT यह त्वचा के निर्माण में इस्तेमाल किया गया था। आप इसे यहाँ पा सकते हैं: http://goo.gl/65sKNr</b>
</b>
</b>
</b>
</b></div> <div class="show-more-end">






















